
Website aufsetzen
Sie betreiben ein wenig Heimatkunde? Sie sammeln Geschichten von früher bei den Senioren? Sie tippen das Kirchenbuch ab? Sie sammeln Zeitungsausschnitte als Chronist Ihres Ortes? Sie schreiben ab und an einen Artikel über die Geschichte der Eisenbahn im Landkreis? etc.
Dann sollten doch möglichst viele Menschen etwas davon mitbekommen. So kommt das Wissen unter die Leute. Und es finden sich auf diesen Weg vielleicht sogar Gleichgesinnte.

Es lohnt, sich in WordPress einzuarbeiten.
Derzeit läuft die Verbreitung von Wissen fast ausschließlich über das Internet (wobei Bücher und Zeitschriftenartikel natürlich auch ihre Verbreitung haben). Sie haben vor allem diese Möglichkeiten:
Eine Facebook-Seite oder eine öffentliche Facebook-Gruppe. Das ist umsonst und wird von vielen gefunden. Daher sollten Sie dieses Mittel unbedingt nutzen. Allerdings nutzt nicht jeder Facebook.
Sie können hier auf www.geschichte-ffb.de Ihre Seiten unterbringen. Wenn Sie da Interesse haben, dann melden Sie sich bitte!
Eine eigene Webseite. Da haben Sie volle Freiheiten. Sie müssen allerdings jährlich (einen überschaubaren Betrag) bezahlen und sich mit der Technik vertraut machen. Das kostet anfangs Zeit. Es gibt die einfache Variante (sogenannte Web-Baukästen) und die vielfältige Variante (mit Content-Management-Systemen, wie WordPress). Diese WordPress-Variante wird hier erklärt.
Für alle Projekte, die länger als 2 Jahre existieren (könnten), ist eine eigene Webseite empfehlenswert. Für Laien ist WordPress als Basis zu empfehlen (leicht zu verstehen, sehr viele Hilfeseiten die beim Googeln erscheinen und die Seiten passen sich an die Bildschirmbreiten von PCs und Handys automatisch an). IONOS als Anbieter ist zu empfehlen, weil er günstig ist und in der Vergangenheit sehr kurze Antwortzeiten beim Seitenaufbau hatte.
Beim ersten WordPress-Projekt muß man sich aber einige Stunden hinfuchsen, viele Hilfetexte lesen, viel Googeln und immer wieder mal jemanden fragen.
Grundgerüst der ersten Webseite aufbauen
Wenn Sie für ein Projekt selbst eine Webseite aufsetzen wollen, wie diese hier, dann gehen Sie folgt vor:
- Bestellen Sie bei der Firma 1&1 IONOS (https://www.ionos.de ) diesen Tarif: WordPress Hosting Business (https://www.ionos.de/hosting/wordpress-hosting?ar=1#packages)
Das kostet Sie 84 € pro Jahr. - Installieren Sie auf der WordPress-Dashboard-Seite unter Design/Themes dieses “Theme”: Astra (die kostenlose Variante)
- Installieren Sie auf der WordPress-Dashboard-Seite unter Plugins/installieren dieses Plugin: Starter Templates von Brainstorm Force. Aktivieren Sie dieses Plugin gleich.
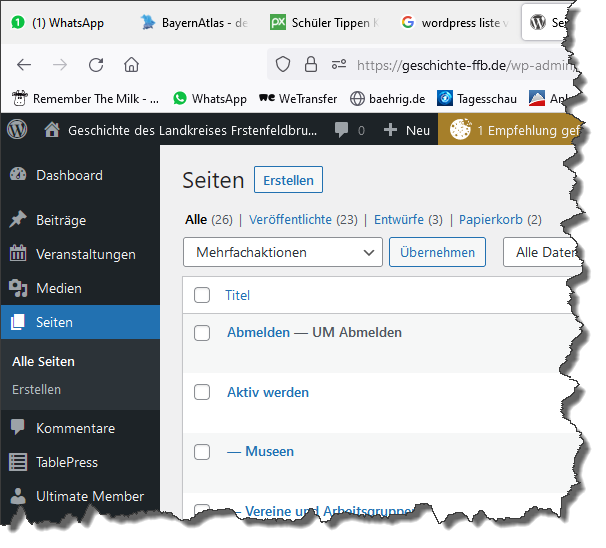
- Auf dem WordPress-Dashboard taucht nun unter Plugins das “Starter Templates” auf. Klicken Sie dort auf “See Library”
- Wählen Sie den “Block Editor” (bzw. Gutenberg-Editor), um die Auswahl einzugrenzen.
Grund: Es könnte sein, dass die anderen Editoren in einigen Jahren nicht mehr fortgesetzt werden, da der “Block Editor” mittlerweile so mächtig geworden ist. - Suchen Sie eine Web-Site, die Ihren Vorstellungen entspricht. (Für diese Website wurde “Gardening & Landscaping” gewählt.)
Laden Sie diese komplette Website herunter. - Installieren Sie auf der WordPress-Dashboard-Seite unter Plugins/installieren dieses Plugin: Yoast Duplicate Post
Damit können Sie Seiten duplizieren. - Passen Sie auf dem WordPress-Dashboard das Menü an unter Design/Menüs
- Ändern Sie nun die heruntergeladenen Seiten. Ersetzen Sie die Photos. Fügen Sie Ihr Projekt-Logo ein.
- Gehen Sie auf https://www.e-recht24.de/ und lassen Sie dort ein Impressum und eine Datenschutzerklärung erzeugen. Erzeugen Sie dafür zwei Seiten mit jeweils einem HTML-Block und fügen Sie die Texte dort ein. Beide Seiten müssen in der Fußzeile jeder Seite verlinkt sein (Design/Customizer).
Plug-Ins
WordPress ist ein Rahmen, in den man hilfreiche Plug-Ins einfügen kann. Diese Plug-Ins werden auf dieser Website verwendet:
| PlugIn | Aufgabe | Bemerkung | Kategorie |
|---|---|---|---|
| Advanced Editor Tools (vormals TinyMCE Advanced) | Erweitert und bereichert den Block-Editor (Gutenberg) und den klassischen Editor (TinyMCE). | Vermutlich überflüssig | Editor |
| Antispam Bee | Antispam-Plugin mit einem hochentwickelten Tool-Set für effektive tägliche Kommentar- und Trackback-Spam-Bekämpfung. Entwickelt mit Blick auf Datenschutz und Privatsphäre. | Erkennt Spam in Kommentaren und blockiert diese Kommentare dann | Sicherheit |
| Astra Widgets | The Fastest Way to Add More Widgets into Your WordPress Website. | Editor | |
| BackWPup – WordPress-Backup-Plugin | sichert die gesamte Website in Dateien | Verwaltung | |
| Broken Link Checker | Überprüft deine Website auf fehlerhafte Links und nicht-vorhandene Bilder und benachrichtigt dich im Dashboard, wenn welche gefunden werden. | Sehr komfortabel. Gelegentlich bekommt man ein Mail, daß ein Link nicht mehr funktioniert. | Inhalte optimieren |
| BSK PDF Manager Pro | Verwaltet PDFs. Man kann Links auf Einzel-PDFs oder Listen von PDFs darstellen (per „Shortcut“-Code im Webseitentext). Jedem PDF kann man mehrere Kategorien zuweisen und so z. B. beim Ort Jesenwang automatisch immer alle PDFs der Kategorie „Jesenwang“ darstellen. | Kostenpflichtig – aber sehr hilfreich | PDFs |
| CC Child Pages | Show links to child pages | Damit kann man eine Liste von Unterseiten einbauen (die immer automatisch aktuell ist) | Editor |
| Easy Table of Contents | Fügt eine benutzerfreundliche und vollautomatische Möglichkeit hinzu, ein aus dem Seiteninhalt generiertes Inhaltsverzeichnis zu erstellen und anzuzeigen. | Erstellt ein Inhaltsverzeichnis der Überschriften auf dieser Seite (also nicht der Unterseiten) | Editor |
| File Upload Types | Um hochladbare Dateitypen festzulegen | So kann man bequem auch Word-DOT-Dateien oder KML-Dateien in die Mediathek hochladen und darauf aus Seiten verlinken. | Verwaltung |
| Gutenberg | Der neue Standard-Editor mit Blöcken in WordPress | Editor | |
| Icegram Express – Email Subscribers, Newsletters and Marketing Automation Plugin | Füge Abonnementformulare der Webseite hinzu, sende HTML-Newsletter und benachrichtigen Abonnenten automatisch über neue Blogbeiträge, sobald diese veröffentlicht werden. | Etwas komplex. Aber es funktioniert, wenn man so vorgeht: Man legt in Kampagnen/Verwalte Vorlagen ein neue Vorlage Dann in Kampagnen/Erstelle Beitragsbenachrichtigung eine neue Abo-Möglichkeit schaffen. Dabei die vorher angelegte Vorlage auswählen und die Beitrags-Kategorie auswählen. In Zielgruppe/Verwalte Listen eine neue Abonnentenliste anlegen In Formulare ein neues Formular erzeugen. Dabei auch die Abonnentenliste angeben im Seitentext diesen Shortcut einfügen: [ email-subscribers-form id=”2″ ] | Feedback |
| IONOS Assistant | Der IONOS Assistant hilft dir, die Ersteinrichtung deines WordPress schnell und einfach durchzuführen. Er unterstützt dich dabei, für deine WordPress-Installation ein Theme und Plugins für den gewünschten Verwendungszweck zu finden. | Ersteinrichtung | |
| IONOS Help | This plugin links provides you with information and guidance to help you navigate through WordPress administration and find support available at IONOS. The complete set of information is available with activated IONOS login to fetch information form IONOS Help Center. | Verwaltung | |
| IONOS Login | IONOS Login erlaubt dir die Anmeldung in WordPress mit den Zugangsdaten für dein IONOS Kundenkonto. Dadurch kannst du schnell zwischen WordPress und Kundenkonto springen. | Verwaltung | |
| IONOS Navigation | Mit IONOS Navigation öffnest du direkt deine persönlichen IONOS Kundenkonto-Inhalte, wie z. B. Rechnungen und Vertragsdaten und wechselst schnell zwischen deinen Managed WordPress-Instanzen. | Verwaltung | |
| IONOS Performance | IONOS Performance verwendet einen Cache, um von WordPress generierte HTML-Inhalte zwischenzuspeichern. Sie können diesen Cache nutzen, um die Leistung Ihrer Website zu verbessern, ohne dass eine umständliche Konfiguration erforderlich ist, indem Sie dieses Plugin aktivieren. | Performance | |
| Kadence Blocks – Gutenberg Blocks for Page Builder Features | Advanced Page Building Blocks for Gutenberg. Create custom column layouts, backgrounds, dual buttons, icons etc. | Bietet ein paar brauchbare Elemente für Webseiten (Tabulatoren, Spalten etc.) | Editor |
| Limit Login Attempts Reloaded | Blockiere übermäßige Anmeldeversuche und schütze deine Website vor Brute-Force-Angriffen. Einfache, aber leistungsstarke Werkzeuge zur Verbesserung der Website-Performance. | Funktioniert. Sperrt bei den regelmäßigen Angriffswellen tatsächlich IP-Adressen. | Sicherheit |
| Mammoth .docx converter | Mammoth converts semantically marked up .docx documents to simple and clean HTML. | Unverzichtbar. Importiert Word-Dateien in den Editor in exzellenter Qualität. | Tool |
| Page-list | [ pagelist], [ subpages], [ siblings] and [ pagelist_ext] shortcodes | Damit kann man eine Liste von Unterseiten einbauen (die immer automatisch aktuell ist) | Editor |
| Real Cookie Banner (Free) | Hole DSGVO (GDPR) und ePrivacy (EU Cookie Law) konforme Opt-in Cookie Einwilligung ein. Finde Cookies und trage alle rechtlichen Informationen in deinen Cookie Banner ein. Mehr als nur ein Cookie-Hinweis! | Der lästige automatisch einblendende Button, den jeder Nutzer mit „Ja“ beantworten muß. Ist wohl unbedingt nötig. | Sicherheit |
| Regenerate Thumbnails Advanced | Regenerate thumbnails fast and easy while removing unused thumbnails of existing images; very useful when changing a theme. | ? | |
| Relevanssi | Dieses Plugin ersetzt die Suchfunktion von WordPress mit einer nach Relevanz gewichteten und sortierbaren Suchfunktion. | Wird empfohlen. Aber ob es wirklich nötig ist? | Suche |
| Shariff Wrapper | Shariff stellt Teilen-Buttons bereit, die die Privatsphäre der Besucher schützen und im Einklang mit der Datenschutzgrundverordnung (DSGVO) stehen. | Benutzer können so Seiten über Facebook etc. teilen | Feedback |
| Spectra | The Spectra extends the Gutenberg functionality with several unique and feature-rich blocks that help build websites faster. | Editor | |
| Starter Templates | Starter Templates is all in one solution for complete starter sites, single page templates, blocks & images. This plugin offers the premium library of ready templates & provides quick access to beautiful Pixabay images that can be imported in your website easily. | Ersteinrichtung | |
| Statify | Kompakte, anwendungsfreundliche und datenschutzkonforme Statistik für WordPress. | Ein Ersatz für Google-Analytics (mit leider nur 10 % der Informationen) | Verwaltung |
| Table of Contents Plus | Ein leistungsstarkes und benutzerfreundliches Plugin, welches automatisch ein Inhaltsverzeichnis erstellt. Zusätzlich verfügt es über eine Sitemap-Ausgabe mit allen Seiten und Kategorien. | Inhaltsverzeichnis für einzelne HTML-Seiten und Sitemap für mehrere Seiten mit Shortcuts, wie [ sitemap_pages], [ toc], [ sitemap], etc. | Editor |
| TablePress | TablePress ermöglicht das Erstellen und Verwalten von Tabellen in Beiträgen und Seiten, ohne dafür HTML-Code nutzen zu müssen, und fügt für die Besucher nützliche Funktionen hinzu. | Exzellente, sehr funktionsreiche und schnelle Tabellen | Editor |
| The Events Calendar | Events Calendar ist ein sorgfältig entwickeltes, erweiterbares Plugin, mit welchem Du einfach Veranstaltungen teilen kannst. | Editor | |
| Ultimate Member | Der einfachste Weg, leistungsstarke Online-Gemeinschaften und schöne Benutzerprofile mit WordPress zu erstellen | Verwaltung | |
| WordPress Importer | Importiert Beiträge von anderen WordPress-Blogs. Leider funktioniert es nur schlecht (Bilder gingen z. B. verloren) | Ersteinrichtung | |
| WPForms | Einsteigerfreundliches WordPress-Kontaktformular-Plugin. Benutze unseren Drag-and-drop-Formular-Builder, um deine WordPress-Formulare zu erstellen. | Rückmelde-Formulare in die Seite einbauen | Feedback |
| Yoast Duplicate Post | Das Tool zum Duplizieren von Beiträgen und Seiten, inklusive der leistungsstarken Funktion „Überarbeiten und Wiederveröffentlichen“. | Erleichtert es Blog-Beiträge oder Seiten zu schreiben, die ähnlich aussehen sollen, wie bereits bestehende | Verwaltung |
| Yoast SEO | Die erste echte All-in-One-SEO-Lösung für WordPress, einschließlich On-Page Inhaltsanalyse, XML-Sitemaps und vielem mehr. | Bitte echt hilfreiche Analysen der Seiten mit Tipps, wie man sie lesefreundlicher machen kann | Inhalte optimieren |
Bilder
Achten Sie immer darauf, daß Sie die Bildrechte an einem Bild auf Ihren Seiten haben! Schauen Sie also vorher auf die Webseite der Bildquelle – meist steht dazu etwas. Ansonsten müssen Sie in einem Mail um die Abdruckrechte bitten (erwähnen Sie, daß es für nicht-kommerzielle, heimatkundliche Zwecke ist.) Viele Rechteinhaber verlangen bestimmte Quellen-Angaben. Die sollten sie genau so unter Ihr Bild einfügen.
Bei eigenen Photos und Zeichnungen haben Sie alle Rechte. Seien Sie doch so nett und geben Sie diese Illustrationen frei für alle. Schreiben Sie dazu unter das Photo: CC BY-NC-SA 3.0 DE
Kostenlose Photos finden Sie bei https://www.pixabay.com/
Auf einer Seite (Blog-)Beiträge mit bestimmten Schlagwörtern auflisten
Um eine Liste aller Beiträge mit einem bestimmten Schlagwort in WordPress einzubinden, können Sie einen Shortcode verwenden. Wenn Sie z. B. auf einer Seite von Mammendorf alle Blog-Beiträge zu Mammendorf automatisch auflisten möchten, dann können Sie diesen “selbst” programmierte Shortcode verwenden. Sie müssen dann natürlich alle Beiträge systematisch mit den entsprechenden Schlagwörtern versehen. Hier also: Alle Beiträge über Mammendorf erhalten das Schlagwort “82272_Mammendorf”.
- Öffnen Sie die functions.php-Datei Ihres WordPress-Themes.
Am besten besorgen Sie sich ein FTP-Programm und die FTP-Zugangsdaten zu Ihrem Webspace vom Provider.
Die Datei function.php liegt dann in einem Pfad, wie diesem:
/……/wp-content/themes/astra/functions.php
(In diesem Fall ist “astra” der Name des verwendeten Themes. - Fügen Sie den folgenden Code am Ende der Datei ein:
function posts_by_tag_shortcode( $atts ) {
$atts = shortcode_atts( array(
'tag' => '',
), $atts );
$query_args = array(
'tag' => $atts['tag'],
'orderby' => 'name',
'order' => 'ASC',
'posts_per_page' => -1,
);
$posts = new WP_Query( $query_args );
if ( $posts->have_posts() ) {
$output = '<ul>';
while ( $posts->have_posts() ) {
$posts->the_post();
$output .= '<li><a href="' . get_permalink() . '">' . get_the_title() . '</a></li>';
}
$output .= '</ul>';
wp_reset_postdata();
return $output;
}
}
add_shortcode( 'posts_by_tag', 'posts_by_tag_shortcode' );- Speichern Sie die functions.php-Datei.
- Erstellen Sie eine neue Seite oder öffnen Sie eine bestehende Seite, auf der Sie die Liste anzeigen möchten.
- Fügen Sie den Shortcode in den Inhalt der Seite ein und ersetzen Sie “IhrSchlagwort” durch das gewünschte Schlagwort. Also z. B. in einem Block einfach schreiben:
- Speichern Sie die Seite.
Wenn Sie die Seite nun aufrufen, wird eine Liste aller Beiträge mit dem angegebenen Schlagwort angezeigt.
Auf einer Seite (Blog-)Beiträge einer Kategorie nur als Text auflisten
Um eine rein textuelle Liste aller Beiträge einer bestimmten Kategorie in WordPress einzubinden, können Sie einen Shortcode verwenden.
- Öffnen Sie die functions.php-Datei Ihres WordPress-Themes.
Am besten besorgen Sie sich ein FTP-Programm und die FTP-Zugangsdaten zu Ihrem Webspace vom Provider.
Die Datei function.php liegt dann in einem Pfad, wie diesem:
/……/wp-content/themes/astra/functions.php
(In diesem Fall ist “astra” der Name des verwendeten Themes. - Fügen Sie den folgenden Code am Ende der Datei ein:
function beitragsliste_mit_excerpt_shortcode($atts) {
ob_start();
// Attribute verarbeiten
$atts = shortcode_atts(array(
'kategorie' => '', // Kategorie-Slug oder ID
'anzahl' => -1 // Anzahl der Beiträge (Standard: alle)
), $atts, 'beitragsliste');
// Query erstellen
$args = array(
'posts_per_page' => $atts['anzahl'],
'category_name' => $atts['kategorie'],
'post_status' => 'publish',
'orderby' => 'title',
'order' => 'ASC'
);
$query = new WP_Query($args);
if ($query->have_posts()) {
echo '<ul class="beitragsliste-ohne-bilder">';
while ($query->have_posts()) {
$query->the_post();
echo '<li>';
echo '<h3><a href="' . get_permalink() . '">' . get_the_title() . '</a></h3>';
echo '<p>' . get_the_excerpt() . '</p>';
echo '</li>';
}
echo '</ul>';
} else {
echo '<p>Keine Beiträge gefunden.</p>';
}
wp_reset_postdata();
return ob_get_clean();
}
add_shortcode('beitragsliste', 'beitragsliste_mit_excerpt_shortcode');
- Speichern Sie die functions.php-Datei.
- Erstellen Sie eine neue Seite oder öffnen Sie eine bestehende Seite, auf der Sie die Liste anzeigen möchten.
- Fügen Sie den Shortcode [beitragsliste kategorie=”Ihre_Kategorie” anzahl=”100″] in den Inhalt der Seite ein und ersetzen Sie “Ihre_Kategorie” durch das gewünschte Schlagwort. Also z. B. in einem Block einfach schreiben: [beitragsliste kategorie=”Urkunden” anzahl=”100″]
- Speichern Sie die Seite.
Wenn Sie die Seite nun aufrufen, wird eine Liste aller Beiträge der gewünschten Kategorie angezeigt.
Blöcke ausblenden
Wenn Sie denken, daß Sie einige der Blöcke von Musterseiten später vielleicht mal benötigen, dann können Sie sie ausblenden. Fügen Sie dazu unter Design/Customizer/Zusätzliches CSS diesen Code ein:
/* Einen Block verstecken - unter erweitert: */
.inhalt_verstecken {
display: none;
}Bei jedem Block, den Sie ausblenden wollen, schreiben Sie in die Blockeigenschaften bei Erweitert/Zusätzliche CSS-Klasse(n) diese Zeile:
inhalt_versteckenAchtung: Überschriften in ausgeblendeten Blöcken sollten Sie in normale Absätze umwandeln. Sonst tauchen sie in Inhaltsverzeichnisblöcken auf.
Alternativen
Thomas Gunzelmann hat in einem Beitrag auf seiner Webseite eine alternative Form der Website-Technik vorgeschlagen.
Google Search Console
Google bietet ein Tool an, um die Indexierung im Suchindex zu überwachen: https://search.google.com/search-console
Man verbindet seine Web-Seite am besten per “URL-Präfix”:

Google verlangt dann, daß man eine Datei per FTP auf seine Website hochlädt. (Achtung! Nicht in das Root-Verzeichnis, sondern in das Unterverzeichnis, auf das WordPress alle URL-Adressen abbildet.)
In der Google-Search-Console kann man Sitemaps hinzufügen. Das PlugIn Yoast erzeugt immer aktuelle Sitemaps, deren URL man in der Google-Search-Console hinzufügt. (Das sind keine echten Dateien, die irgendwo liegen würden, sondern Pseudo-Dateien, die jedesmal erzeugt werden, wenn per URL abgerufen werden.) Die Wichtigsten sind:
- https://xxx.de/page-sitemap.xml
- https://xxx.de/post-sitemap.xml
BSK PDF PRO formatieren
Die Titel der aufgelisteten PDF sind recht groß. Man kann die Titel verkleinern:
Gehe im WordPress-Backend zu: Design → Customizer → Zusätzliches CSS
Gibt dort diese Zeilen ein:
/* BSK-PDF-PRO PDF-Titel: Schriftgröße ändern: */
.bsk-pdfm-pdf-title-string {
font-size: 12pt !important;
}
Mammoth Convert für Beiträge
Mammoth Convert steht default-mäßig nur für Seiten zur Verfügung. Damit man auch in Beiträge Word-Dateien einfügen kann, geht man so vor:
Installiere das Plug-In: Code Snippet
Füge in “Code Snippet” dieses Snippet ein:
/// Mammoth .docx converter: Meta-Box auch für Beiträge (post) aktivieren
add_action( 'add_meta_boxes', 'mammoth_add_meta_box_for_posts', 20 );
function mammoth_add_meta_box_for_posts() {
// Name der Callback-Funktion, wie vom Plugin genutzt (falls vorhanden)
$callback = 'mammoth_render_editor_box';// Prüfen, ob das Plugin die Callback-Funktion bereitstellt
if ( ! function_exists( $callback ) ) {
// Falls die Funktion nicht existiert, beenden (verhindert Fehler)
return;
}
add_meta_box(
'mammoth-docx-converter', // ID
__( 'Mammoth .docx converter', 'mammoth-docx-converter' ), // Titel
$callback, // Callback-Funktion (vom Plugin)
'post', // Post-Typ: 'post' für Beiträge
'side', // Kontext (normal, side, advanced)
'default' // Priorität
);
}Um herauszubekommen, wie $callback heißt, muß man nachschauen in …/wp-content/plugins/mammoth-docx-converter/mammoth-docx-converter.php
Dort muß es eine Funktion mit “add” im Funktionsnamen geben. Dieser Funktionsname ist dann $callback.
Keine Großbuchstaben in Überschriften
Der “Style” beginnt bei Überschriften alle Wörter mit Großbuchstaben. Das kann man abstellen:
Gehe in
Design → Customizer → Zusätzliches CSS
und füge dort ein:
h1, h2, h3, h4, h5, h6 {
text-transform: none !important;
}What Our Clients Say
Let real testimonials do the speaking! Pick the best and display them in this section.

If you are looking for some awesome, knowledgeable people to work with, these are the guys I highly recommend. Their friendliness and result-driven approach are what I love about them.
Nadine Berger
Fashion Designer

If you are looking for some awesome, knowledgeable people to work with, these are the guys I highly recommend. Their friendliness and result-driven approach are what I love about them.
Nadine Berger
Fashion Designer

If you are looking for some awesome, knowledgeable people to work with, these are the guys I highly recommend. Their friendliness and result-driven approach are what I love about them.
Pascal Haas
Entrepreneur

If you are looking for some awesome, knowledgeable people to work with, these are the guys I highly recommend. Their friendliness and result-driven approach are what I love about them.
Carmen Haas
Freelancer

Let’s Bring Nature Into Your
Lovely House
Use these paragraphs to focus on the topic in the headline. Make sure you
keep it short and attractive.
